最新资讯
您当前的位置:首页 > 信息资讯 > 网站百科
使用CSS网格布局自动排列表单元素。
您可以使用隐式网格来创建窗体和需要以网格方式对齐的任何其他元素集合。
例如,您可以使用隐式网格来执行以下操作:

线框的简单形式。
一个简单形式的例子。
并且当您将表单元素添加到标记时,隐式网格将添加行来容纳它们。
所以我们可以使用以下标记来创建上述表单:
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left"><form class="myForm"> <label for="customer_name">Name </label> <input type="text" name="customer_name" id="customer_name" required> <label for="email_address">Email </label> <input type="email" name="email_address" id="email_address"> <label for="comments">Comments</label> <textarea name="comments" id="comments" maxlength="500"></textarea> <button>Submit</button> </form></span> <form class =“myForm”> <label for =“customer_name”> Name </ label> <input type =“text”name =“customer_name”id =“customer_name”required> <label for =“email_address”> Email < / label> <input type =“email”name =“email_address”id =“email_address”> <label for =“comments”>评论</ label> <textarea name =“comments”id =“comments”maxlength =“500 “> </ textarea> <button>提交</ button> </ form></span>
为了使事情正确对齐,不需要额外的标记。 并且不需要添加任何类来形成元素。 我们只为form元素添加一个类(甚至是可选的)。
布局由CSS网格提供。
这是一个工作示例:
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left"><!doctype html> <title>Example</title> <style> .myForm { display: grid;</span> <!doctype html> <title>示例</ title> <style> .myForm {display:grid;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-template-columns: [labels] auto [controls] 1fr;</span> grid-template-columns:[labels] auto [controls] 1fr;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-auto-flow: row;</span> grid-auto-flow:row;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-gap: .8em;</span>间隙8em;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">background: beige;</span>背景:米色</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">padding: 1.2em;</span>填充:1.2em;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} .myForm > label { grid-column: labels;</span> } .myForm> label {grid-column:labels;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-row: auto;</span>网格行:自动;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} .myForm > input, .myForm > textarea { grid-column: controls;</span> } .myForm> input,.myForm> textarea {grid-column:controls;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-row: auto;</span>网格行:自动;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} .myForm > button { grid-column: span 2;</span> } .myForm> button {grid-column:span 2;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} </style> <form class="myForm"> <label for="customer_name">Name </label> <input type="text" name="customer_name" id="customer_name" required> <label for="email_address">Email </label> <input type="email" name="email_address" id="email_address"> <label for="comments">Comments</label> <textarea name="comments" id="comments" maxlength="500"></textarea> <button>Submit</button> </form></span> } </ label> <name =“customer_name”id =“customer_name”必需> <label for =“ email_address“>电子邮件</ label> <input type =”email“name =”email_address“id =”email_address“> <label for =”comments“>评论</ label> <textarea name =”comments“id =”comments “maxlength =”500“> </ textarea> <button>提交</ button> </ form></span>
您可以添加新的表单项,它们将自动与其他表单对齐,因为它们将被放置到隐式网格中。
这是可能的,因为我们已经将表单本身作为网格( .myForm类具有display: grid应用于其的display: grid )。 然后我们指定标签在一列中,另一列中的控件。
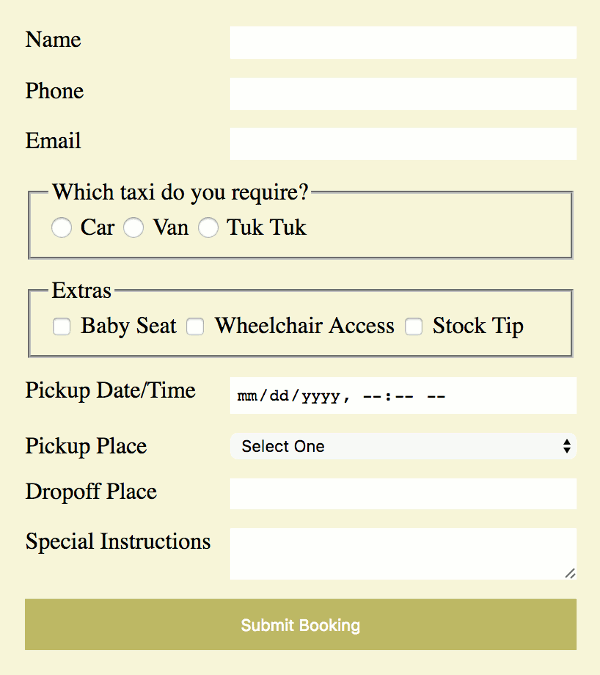
这是另一个例子,这次有更多的表单元素:
带有自动放置元素的表单的另一个例子。
具有自动放置元素的稍微更复杂的形式的示例。
这里是代码:
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left"><!doctype html> <title>Example</title> <style> .myForm { display: grid;</span> <!doctype html> <title>示例</ title> <style> .myForm {display:grid;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-template-columns: [labels] auto [controls] 1fr;</span> grid-template-columns:[labels] auto [controls] 1fr;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-auto-flow: row;</span> grid-auto-flow:row;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-gap: .8em;</span>间隙8em;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">background: beige;</span>背景:米色</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">padding: 1.2em;</span>填充:1.2em;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} .myForm > label, .myForm > fieldset { grid-column: labels;</span> } .myForm> label,.myForm> fieldset {grid-column:labels;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-row: auto;</span>网格行:自动;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} .myForm > input, .myForm > select, .myForm > textarea { grid-column: controls;</span> } .myForm> input,.myForm> select,.myForm> textarea {grid-column:controls;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">grid-row: auto;</span>网格行:自动;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">padding: .4em;</span>填充4em;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">border: 0;</span> border:0;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} .myForm > fieldset, .myForm > button { grid-column: span 2;</span> } .myForm> fieldset,.myForm> button {grid-column:span 2;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} .myForm > button { padding: 1em;</span> } .myForm> button {padding:1em;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">background: darkkhaki;</span>背景:darkkhaki;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">border: 0;</span> border:0;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">color: white;</span>颜色:白色;</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">} </style> <form class="myForm"> <label for="customer_name">Name </label> <input type="text" name="customer_name" id="customer_name" required> <label for="phone_number">Phone </label> <input type="tel" name="phone_number" id="phone_number"> <label for="email_address">Email </label> <input type="email" name="email_address" id="email_address"> <fieldset> <legend>Which taxi do you require?</legend> <label> <input type="radio" name="taxi" id="taxi_car" required value="car"> Car </label> <label> <input type="radio" name="taxi" id="taxi_van" required value="van"> Van </label> <label> <input type="radio" name="taxi" id="taxi_tuk" required value="tuktuk"> Tuk Tuk </label> </fieldset> <fieldset> <legend>Extras</legend> <label> <input type="checkbox" name="extras" id="extras_baby" value="baby"> Baby Seat </label> <label> <input type="checkbox" name="extras" id="extras_wheel" value="wheelchair"> Wheelchair Access </label> <label> <input type="checkbox" </span> } </ label> <name =“customer_name”id =“customer_name”必需> <label for =“ phone_number“>电话</ label> <input type =”tel“name =”phone_number“id =”phone_number“> <label for =”email_address“>电子邮件</ label> <input type =”email“name =”email_address “id =”email_address“> <fieldset> <legend>你需要哪辆出租车?</ legend> <label> <input type =”radio“name =”taxi“id =”taxi_car“required value =”car“> Car </ label> <label> <input type =“radio”name =“taxi”id =“taxi_van”required value =“van”> Van </ label> <label> <input type =“radio”name =出租车“id =”taxi_tuk“required =”tuktuk“> Tuk Tuk </ label> </ fieldset> <fieldset> <legend>附加</ legend> <label> <input type =”checkbox“name =”extras“ id =“extras_baby”value =“baby”>婴儿座椅</ label> <label> <input type =“checkbox”name =“extras”id =“extras_wheel”value =“轮椅”>轮椅通道</ label> label> <input type =“checkbox”</span> <span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff"><span class="google-src-text" style="direction: ltr; text-align: left">name="extras" id="extras_tip" value="tip"> Stock Tip </label> </fieldset> <label for="pickup_time">Pickup Date/Time</label> <input type="datetime-local" name="pickup_time" id="pickup_time" required> <label for="pickup_place">Pickup Place</label> <select name="pickup_place" id="pickup_place"> <option value="" selected="selected">Select One</option> <option value="office" >Taxi Office</option> <option value="town_hall" >Town Hall</option> <option value="telepathy" >We'll Guess!</option> </select> <label for="dropoff_place">Dropoff Place</label> <input type="text" name="dropoff_place" id="dropoff_place" required list="destinations"> <datalist id="destinations"> <option value="Airport"> <option value="Beach"> <option value="Fred Flinstone's House"> </datalist> <label for="comments">Special Instructions</label> <textarea name="comments" id="comments" maxlength="500"></textarea> <button>Submit Booking</button> </form></span> name =“extras”id =“extras_tip”value =“tip”>库存提示</ label> </ fieldset> <label for =“pickup_time”>提取日期/时间</ label> <input type =“datetime-local “name =”pickup_time“id =”pickup_time“必需> <label for =”pickup_place“> Pickup Place </ label> <select name =”pickup_place“id =”pickup_place“> <option value =”“selected =”selected “>选择一个</ option> <option value =”office“> Taxi Office </ option> <option value =”town_hall“>市政厅</ option> <option value =”telepathy“>我们会猜猜! / option> </ select> <label for =“dropoff_place”> Dropoff Place </ label> <input type =“text”name =“dropoff_place”id =“dropoff_place”必需list =“destinations”> <datalist id =“目的地“> <option value =”Airport“> <option value =”Beach“> <option value =”Fred Flinstone's House“> </ datalist> <label for =”comments“>特殊说明</ label> <textarea name =“comments”id =“comments”maxlength =“500”> </ textarea> <button>提交预订</ button> </ form></span>
表格和子格子
一旦子网格具有广泛的浏览器支持,就可以调整不是表单元素的直接子元素的form元素(例如表单元素的列表)。

