最新资讯
您当前的位置:首页 > 信息资讯 > 网站百科
本文作者将结合设计规范及自身的项目经历,将提示方式的使用场景及界限给总结出来,希望对大家以后处理提示方式时有些参考和帮助。enjoy~

如何减少打扰用户的次数甚至不打扰用户,是每一个用户体验设计师应该考虑的事。相信很多设计师都曾纠结于何时用对话框和Toast来做提示。两者最大的区别是对话框是一种带有操作的提示,需要用户操作后才会消失,这会直接打断用户的流程;Toast属于轻量提示,不带操作,显示几秒后自动消失,不会打断用户操作。

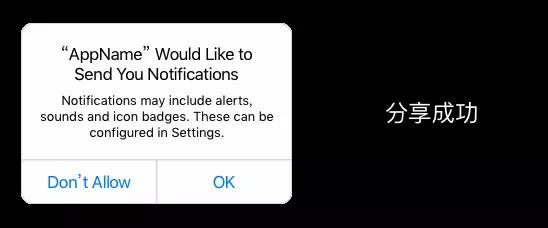
除了以上两种形式,还衍生出Toast+操作的提示,如:
以及用Toast+图标或浮层的提示,如:

以上设计都有亮点及合理的地方,但如何合适使用不打扰用户才是关键。怎么才算合理是一个问题,因为每个设计师的看法都有自己的主观评判标准,但这些标准在用户身上往往只有两个结果,良好的体验和差劲的体验。在这里我结合设计规范及自身的项目经历,将提示方式的使用场景及界限给总结出来,希望对大家以后处理提示方式时有些参考和帮助。
iOS设计规范
先从iOS设计规范开始,iOS推荐设计师使用横幅,对话框和小气泡的形式来提示用户,但不推荐设计师经常使用对话框的提示形式。只有这三种提示方式是明显不够的,但规范里允许设计师将提示功能与APP自身结合,建立更符合场景的提示机制。有很多设计师会将Android的Toast概念直接引入iOS设计中,以及衍生出Toast+操作,浮层等提醒方式。由于iOS对此没有明确的设计规范,只要是设计合理的,怎么提示都行。
Material Design设计规范
相对于iOS设计规范,Material Design以更谨慎的态度设计了提示用户的规范,并归纳出两个非常棒的概念:确认(Confirm)及确知(Acknowledge)。
确认是要求用户确认自己确实希望执行刚才所调用的操作。在某些情况下,确认随需要用户考虑的操作所相关的警告或关键信息一起显示。
确知就是显示一段文字信息,让用户知道自己刚才调用的操作已经完成。这将消除系统正在执行的隐式操作的不确定性。在某些情况下,确知随撤消操作的选项一起显示。
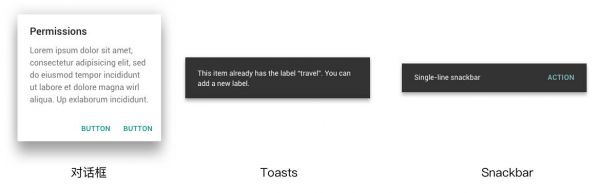
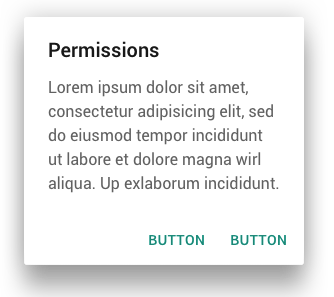
在Material Design规范里,提示只有对话框(确认)及Toast(确知)和Snackbar(确知),同理对话框也是一种非常强的提示方式,会直接打断用户操作,所以设计时要谨慎对待。
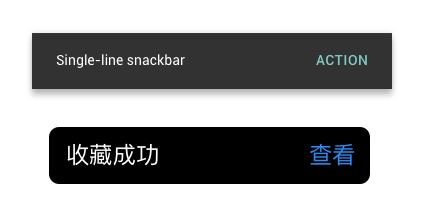
这里要阐述一下Toast,在规范里是规定只有文字,是不能配图标的,所以配图的就不应该叫Toast了,这种样式可以直接理解为一种浮层。同时,Toast也是不能带操作的,如果配操作的,在Material Design里被称为Snackbar,这是Android 5.0新出的控件。Snackbar 是一种针对操作的轻量级反馈机制,常以一个小的弹出框的形式,出现在手机屏幕下方或者桌面左下方。它们出现在屏幕所有层的最上方,包括浮动操作按钮,它同Toast一样3秒后消失。三种样式比较:

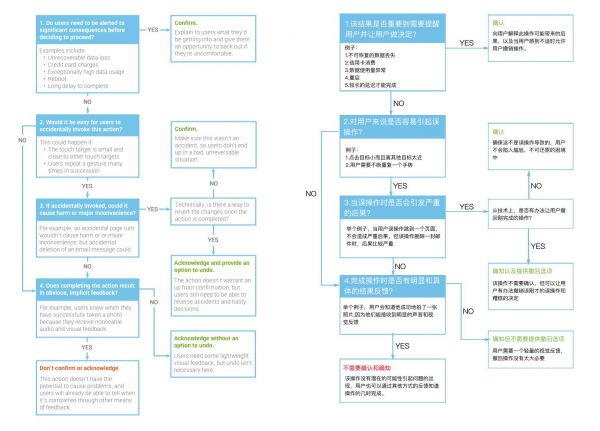
Google也给出了何时需要确认或确知用户操作。以下为我的翻译:

如果每次做设计时都走一遍上述的流程估计大家都会懵逼吧,我以提示的重要性将提示的界限及场景举例出来。为了更好区分专业术语及iOS和Android的差异,提出了一些新词语,如果有误请指正。
重要程度(从高往低):
1、对话框(需要突出提示或存在两个操作按钮以上的提示,影响现流程。)

适用场景:
需要重大决定的场景
容易引起误操作的场景
需要确认的场景
引导到其他流程的场景
运营方案
样式说明:
对话框在界面整体居中显示
对话框文案应尽量简短,结尾不使用标点符号
对话框可以针对运营活动或不同场景下进行样式设计
必须提供关闭、取消等回到原流程的按钮
(2)轻操作(适用于轻量提示时带有操作,如撤销、查看、增添、修改数据,不影响现流程。)

*轻操作在Android里是Snackbar,在iOS里没有相关定义
适用场景:
用于撤销场景:①删除操作(简化删除流程里弹出对话框的流程);②用于做出重大决定后的撤销操作,如清空全部数据和取消绑卡;
用于查看,添加,修改等打断现流程的操作,如①收藏后查看落地页;②收藏后修改存放的文件夹。
样式说明:
Android Snackbar显示时长为3秒;iOS为自定义
Android Snackbar显示在页面底部;iOS为自定义,左右居中显示
轻操作文案应为陈述句且尽量简短,结尾不使用标点符号
(3)浮层(适用于如日夜间模式,隐私模式等带有功能性质的轻量提示,不影响现流程。)
适用场景:
功能(模式):日夜间模式;隐私模式;无图模式;xxx模式
重要提示:支付成功/失败;支付loading(显示时长由自身决定)
样式说明:
浮层结构为icon+文案或占整个页面
若干秒后自动消失
浮层显示在界面整体居中显示
浮层文案应尽量简短,结尾不使用标点符号
(4)Toast(适用于如引起其他页面和系统数据发生变化、失败操作的轻量提示,不影响现流程。)
适用场景:
操作失败(网络异常)
页面内数据添、删除加成功导致其他页面数据发生变化,如推荐新闻
无法操作时的轻量提示
其他页面数据发生变化,如下载完成、失败
样式说明:
Android Toast使用系统默认样式;,iOS Toast使用自定义样式
Android Toast显示时长为3秒;iOS为自定义
Android Toast显示在页面底部且左右居中,iOS Toast为自定义
Toast文案应为陈述句且尽量简短,结尾不使用标点符号;
(5)无提示(操作后页面有明显的变化且不会对用户其他方面造成影响,不影响现流程。)
适用场景:页面内数据添加,删除成功
哪个场景下给提示?
哪个场景下不给提示?
这也是一个很好的问题。

